很多亚马逊卖家建立shopify主要是要给自己做一个官网或者是引导到亚马逊去成交,并不想让用户直接在shopify成交,那么这个要如何做呢?会不会很复杂?
方法大概有2个,一个就是最简单的直接用shopify市场的app应用安装上去就行了,第二个方法就是要修改一下代码,这个对于懂一点的来说也是不难的。
推荐几个可以实现让用户到你的平台购买的shopify市场插件:
方法一:使用Spreadr App (收费,$5一个月)
在Shopify商店中显示补充产品目录的亚马逊产品,并通过购买赚取佣金。 您还可以从访问者购买,访问的所有产品中获得佣金,而不仅仅是您展示的产品。

可以直接在应用里面搜索亚马逊产品导入,不需要你额外自己再上传产品
除了可以设置亚马逊链接之外,还可以额外获取联盟收入哦,这需要注册亚马逊联盟
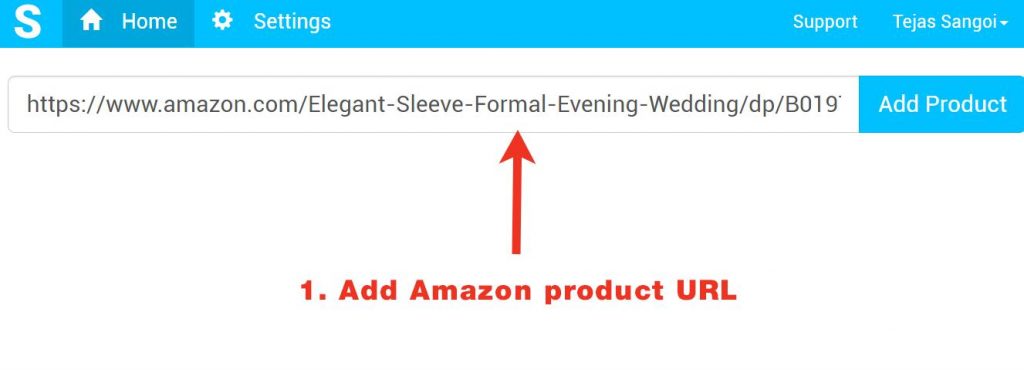
快速轻松的产品导入 – 只需将Amazon产品URL粘贴到仪表板中,然后单击“添加”。我们使用官方Amazon API提取产品信息并插入Shopify商店。
一致的商店UI – 亚马逊产品将以与商店相同的外观显示。 “添加到购物车”按钮将替换为“在亚马逊上查看”按钮。
可自定义的产品信息 – 从Amazon导入产品后自定义产品名称,描述和其他详细信息。
真实产品页面 – 商店中的每个产品都有自己的可抓取,可索引的URL。
本地存储的产品图像 – 所有产品图像都存储在Shopify网站上,允许它们调整大小,优化,快速显示,固定在Pinterest上并由Google编制索引。
本地存储的产品数据 – 所有产品数据都存储在Shopify的网站数据库中,以确保快速加载并始终可访问。
原始会员链接 – 使用亚马逊联盟网络提供的联盟链接,提高速度并保护您的隐私。没有中间人重定向或跟踪!
灵活的按钮 – 可以同时在同一产品页面上显示“添加到购物车”和“在亚马逊上查看”按钮。
自动更新 – 启用自动同步以允许Spreadr自动更新导入产品的价格和可用性值以匹配亚马逊,以便您的库存和价格始终保持最新。
批量导入 – 提供亚马逊产品列表,只需点击几下即可将其导入Shopify商店。数千种产品可在几分钟内导入,为您节省大量时间和精力。
方法2:自己修改代码
这个根据模板不同会有所不同,你需要找到模板代码里面的Product.liquid这个页面,然后看下如果是没有内容那么一般还在section里面根据里面页面嵌入的代码找到对应的购物页面所在代码。

找到左侧主题按钮然后点击进入
选择编辑代码,由于不同模板会有所不同,但是性质都是一样的,我们这里以这个最热销模板作为示例

如果你看到 {% section ‘product-template’ %}那么就说明嵌入的子页面,你继续在左侧下拉查找到之后点击即可
搜索“add-to-cart”这里示例一下,可以把这两行删除掉,然后替换成其他的,比如:<a href=”{{product.variants.first.barcoad}}”><img src=”图片路径”/></a> 这样即可
至于如何上传产品的时候填写亚马逊的产品链接呢?

如果你只是想填写ASIN码,那么就需要前面模板修改的地方改成 <a href=”https://www.amazon.com/dp/{{product.variants.first.barcoad}}”><img src=”图片路径”/></a> 这里默认美国站,你可以根据需要自己修改。
